
It’s all about the “artwork…”
If you’ve ever built anything before, you know that there is a planning phase that should happen before any “construction” is done. That is never truer than with building software.
Say for example that you are planning a big event. You don’t (or shouldn’t) wait till the evening before the event to get everything together and decide which kinds of potato chips you want to serve to your guests.
Hopefully a few weeks before the scheduled event you have some time to sit down with everyone involved in throwing the party. In this sit down you should talk through what the event is, what you want to achieve, what you want to feed the guests, who is doing what… etc.
A “to-do” list should probably be implemented somewhere in here.
Today’s post is going to be a brief look at the creation of a “to-do” list I’ve been working on for a weekend homework project… This is geared towards building a Ruby on Rails application (or most any other software solution, I think). If you don’t fall into that camp here is the basic gist of what you should be doing when you are planning stuff.
- Brain Storm – Write ideas down.
- Put those ideas into a list
- Decide who does what
- Do each thing on that list
- Complete your task
- Drink a Dr. Pepper
Now, here is what that looks like, for me, in building a super simple web app.
What Are You Building?
Begin by asking yourself what exactly you are building. Keep it super simple and only a sentence or so long. Don’t worry, we will “flesh it out” in a few minutes.
For my weekend project this “what am I building” question gets answered like this. “I am building an application that allows you to keep track of questions you need to remember to ask.” That’s it, the entire “point” of the application in one sentence.
Now let’s flesh it out some.
What Does My App Need to Do?
Now let’s talk about functionality. What exactly is this app going to need to do?
Maybe begin by writing down some pre qualifiers. In my case I’ve got some guidelines that Shelby has given us to work with. I’ll definitely need to keep these things in mind.
- One page only. Everything happens in one place. That means all the basic CRUD stuff will need to happen via jQuery and AJAX. (which is what we are supposed to be learning this week.)
- One model only. In my case this model will be “Question” (singular, because that is what you do with a model). The group of questions will be multiple instances of my Question model.
Those are the basic requirements that I need to meet for the app. Now let’s list out a couple of things that will definitely need to happen inside of the app.
- Add new questions.
- Edit existing questions.
- Delete/Destroy questions. (Eventually I’ll probably move to marking a question as answered, but for now let’s keep it simple. Questions will be deleted as they are answered.)
- Provide a way to view all the questions.
And that my friends is exactly what a user should be able to do with my app when I complete it.
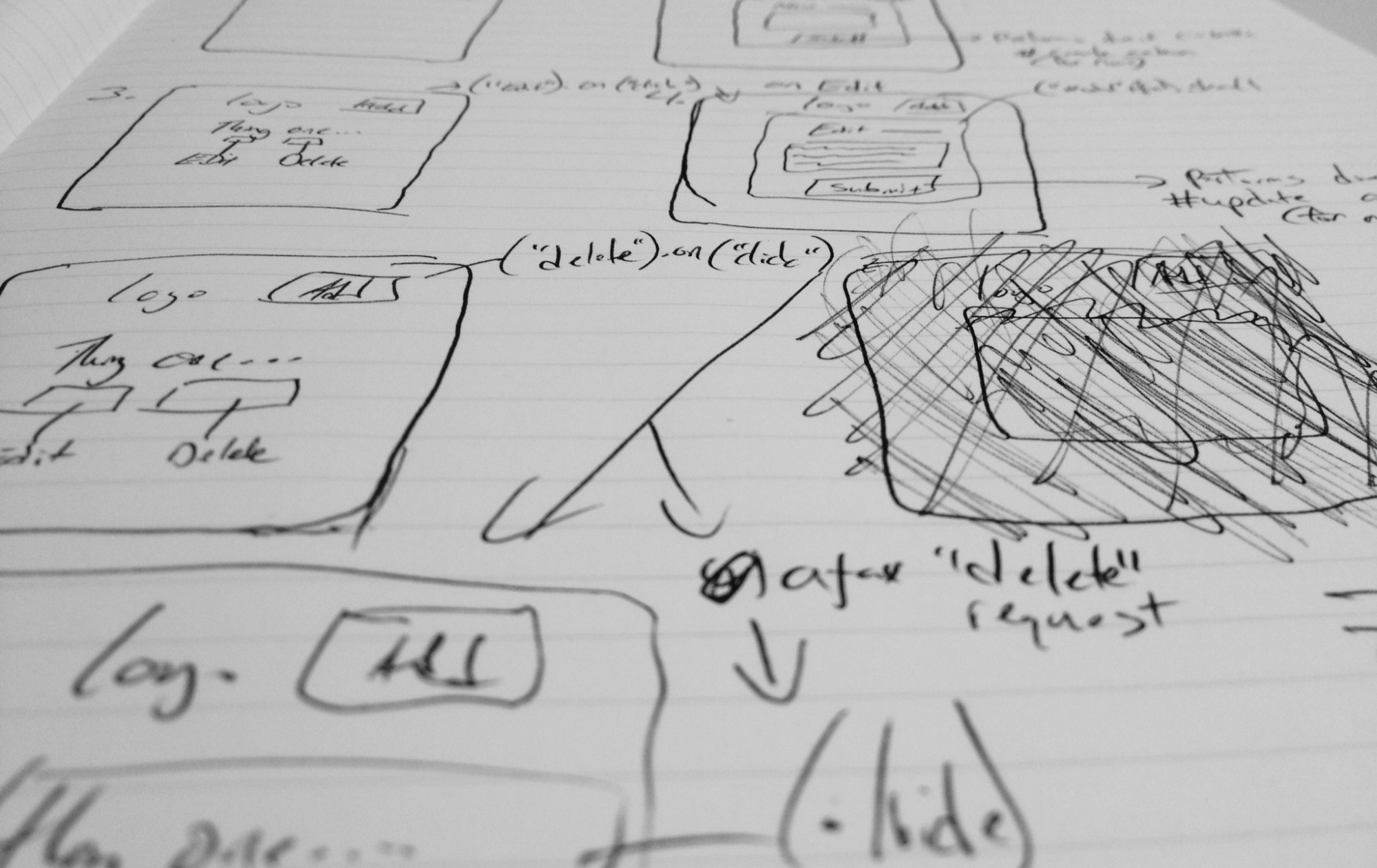
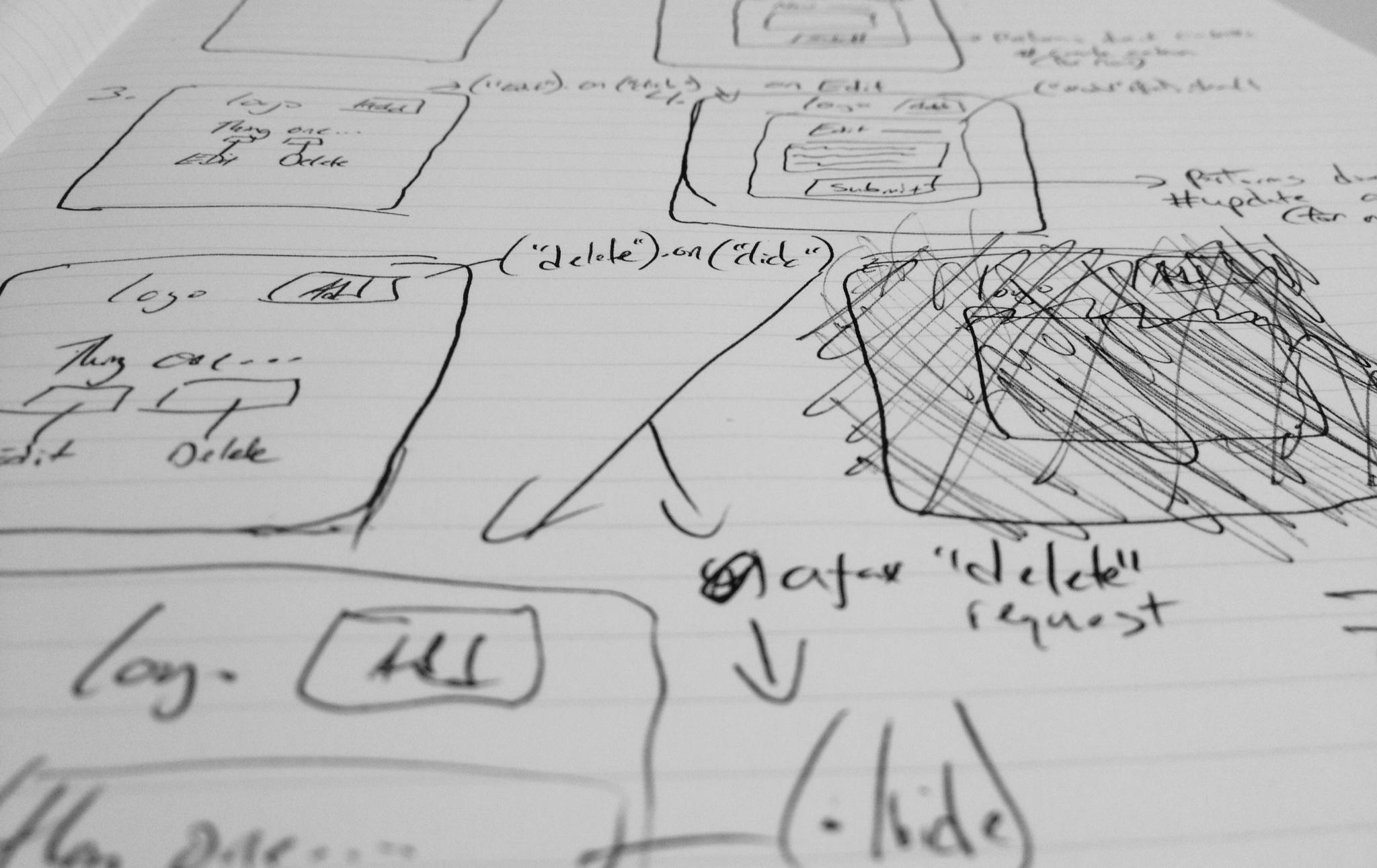
Draw It Out
Get a pen and paper or an iPad and stylus or whatever you want…
Start sketching the actions that need to happen within your app. Start with the page, show what it looks like initially. (a logo, a button to add a new question)
Then draw what happens when the user clicks that “add new question” button. (modal pop-up with form to add a new question)
Between those two “screen drawings” write out what is happening. Maybe you write what the jQuery selector and action are. Don’t get stuck writing out too much detail. Keep it simple, but convey exactly what is going on.
Continue to “add features/functionality” to your drawing. Keep going till your app has all the features that it needs to have.
Break Things Down
One of the main reasons that it is important to draw out each step in the process that the user will be going through, is that it gives you a lot of little pieces of functionality that need to be built out individually.
Essentially you now have a blue print for how to attack your project. You can start at the most basic level of what your app is supposed to look like. Add the one bit of functionality that needs to happen between your first and second drawing. Get that working…
As soon as the functionality is complete for the first step of the user’s experience you can put a check mark beside the first feature and move on to the second bit of functionality that you drew out on your scratch paper…
Breaking large concepts down into smaller pieces has been super important for me to learn. Taking the shotgun approach and building “everything” before testing to make sure that it works, that my dear friends is a recipe for disaster.
Do yourself a favor and break things down!
Wrapping it Up
Once you have everything broken down functionally it is time to get started!
Here are a couple of things to keep in mind as you do the actual work of putting code into a code editor. I can guarantee that your life will have more perceived value if you give your brain a chance to recoup after completing several steps of functionality.
- Do one thing at a time.
- Take a break.
- Check stuff off when you complete it.
- Go for a walk.
- Celebrate your little successes.
And that is pretty much it! The above “recipe” should allow you to build amazing apps (or plan great parties)!